Dear Patrick,
Thanks a lot for using the Animate It! plugin.
The example you showed can be done using the plugin. But I am afraid it cannot be repeated.
The best we can do here is, Fadein and out all the texts, and finally fade in and keep "uplift".
I have created a demo for you here:
http://animateitdemo.wpdevcloud.com/test-for-patrick/
Now, here's the HTML and CSS for the demo.
However, based on your theme, the structure might break (your website might have different fonts, font-sizes etc.).
So once you add this code to your website, please send me the link, so that I can modify the CSS and send you updated one accordingly.
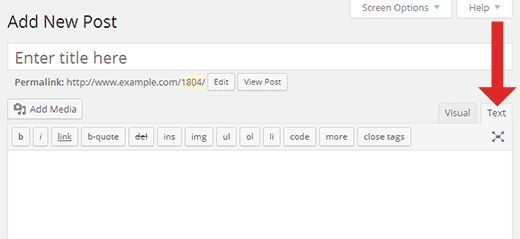
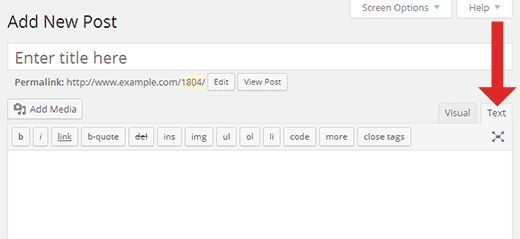
HTML: paste this in your Post/Page/Module
Note: Remember to paste it using Test mode

<div class="text-slider-wrapper">
<div class="side-by-side">We want to</div>
<div class="text-sliders side-by-side">
[edsanimate_start entry_animation_type= "fadeIn" entry_delay= "0.5" entry_duration= "1" entry_timing= "linear" exit_animation_type= "fadeOut" exit_delay= "3" exit_duration= "1" exit_timing= "linear" animation_repeat= "1" keep= "yes" animate_on= "load" scroll_offset= "" custom_css_class= ""]
help
[edsanimate_end]
[edsanimate_start entry_animation_type= "fadeIn" entry_delay= "5.5" entry_duration= "1" entry_timing= "linear" exit_animation_type= "fadeOut" exit_delay= "3" exit_duration= "1" exit_timing= "linear" animation_repeat= "1" keep= "yes" animate_on= "load" scroll_offset= "" custom_css_class= ""]
coach
[edsanimate_end]
[edsanimate_start entry_animation_type= "fadeIn" entry_delay= "10.5" entry_duration= "1" entry_timing= "linear" exit_animation_type= "fadeOut" exit_delay= "3" exit_duration= "1" exit_timing= "linear" animation_repeat= "1" keep= "yes" animate_on= "load" scroll_offset= "" custom_css_class= ""]
challenge
[edsanimate_end]
[edsanimate_start entry_animation_type= "fadeIn" entry_delay= "15.5" entry_duration= "1" entry_timing= "linear" exit_animation_type= "" exit_delay= "" exit_duration= "" exit_timing= "" animation_repeat= "1" keep= "yes" animate_on= "load" scroll_offset= "" custom_css_class= ""]
uplift
[edsanimate_end]
</div>
<div class="side-by-side">your employees</div>
</div>
.text-slider-wrapper{
display: block;
margin-left: auto;
max-width: 410px;
margin-right: auto;
}
.side-by-side{
display: inline-block;
padding: 15px;
vertical-align: top;
}
.text-sliders{
position: relative;
width: 90px;
height: 30px;
padding: 0;
margin: 15px 0;
}
.text-sliders .animated{
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 90px;
}
.side-by-side p{
margin: 0;
}
Please let me know once you have set up this code.